
css区分ie8/ie9/ie10/ie11 chrome firefox的代码
网站兼容性调试实在令人烦心,现在的网站设计人员真的要比以前费力很多,因为网页代码不再是只需满足一个IE6访问就行,而是要满足N多的浏览器访问正常才行。

CSS font-family为英文和中文字体分别设置不同的字体
主要介绍了使用CSS font-family为英文和中文字体分别设置不同的字体,需要的朋友可以参考下

鼠标经过图片文字覆盖特效
分享一款鼠标经过图片文字覆盖特效,通过纯css实现。

百度编辑器ueditor前台代码高亮无法自动换行解决方法
问题描述:在内容里面插入代码高亮显示,后台编辑器中是可以自动换行的,但是发表后,在前台查看,发现代码不能自动换行,直接超出了内容页的边界,极不美观,虽然复制是可以完整的。

CSS3圆角圆边 支持IE6-IE8浏览器
本文我们主要是讲解如果用CSS 3样式表来实现圆角效果,值得注意的是,IE6/7/8这三个IE浏览器版本都不支持CSS3的解析,只有还不太主流的IE 9支持CSS 3和HTML 5的标准。让IE支持CSS 3的解析方法有很多种,下面介绍一种实用的让IE支持CSS 3解析的方法——IE利用VML矢量可标记语言作为画笔绘出圆角。

div css背景颜色半透明 文字不透明兼容ie、火狐等浏览器
IE:外层filter,内层position:relative或absolute。 FF:外层不使用opacity,而用background:rgba()。

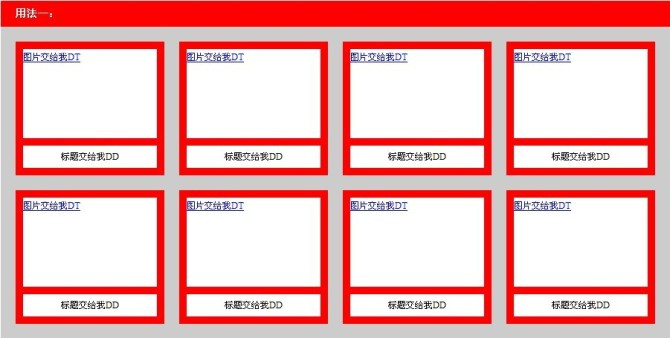
DIV+CSS中标签dl dt dd常用的用法
< dl>< /dl>用来创建一个普通的列表,< dt>< /dt>用来创建列表中的上层项目,< dd>< /dd>用来创建列表中最下层项目,< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。

IE、Firefox兼容性CSS HACK代码+示例
整理关于IE6、IE7、IE8、IE9、IE10+ 、Firefox兼容性CSS HACK问题

CSS如何实现单行图片与文字垂直居中
CSS如何实现单行图片与文字垂直居中?这个问题是在做页面中经常会遇到的问题。