前端不容错过的jQuery图片滑块插件
admin 2014-07-11 14:17:42
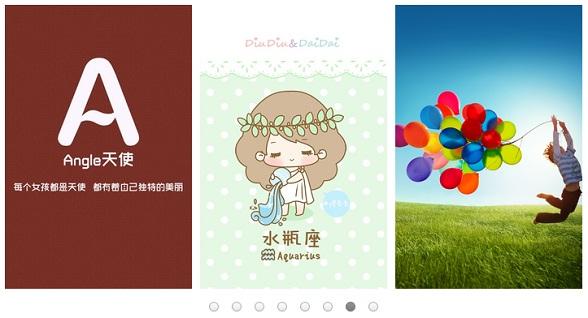
1、jQuery 多图并列焦点图插件
今天我们要来分享一款比较特别的 jQuery 焦点图插件,它允许你自己定义当前画面的图片数量,在这个演示中,我们定义了 3 张图片一起显示。和其他 jQuery 焦点图一样,这款焦点图插件的图片下方也有一排小按钮,可以任意切换图片。另外,每张图片也都有文字描述。

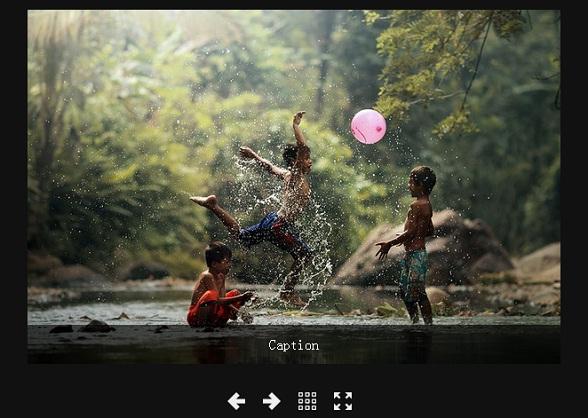
2、jQuery 动画焦点图可自动播放图片
这是一款简单而实用的 jQuery 焦点图插件,焦点图不仅可以在播放图片的时候让图片有淡入淡出的动画效果,而且图片可以自动播放。该 jQuery 焦点图的每一张图片都可以设置文字描述,并浮动在图片之上。由于其简单的配置,这款 jQuery 焦点图可以很方便地与你的网站相结合。

3、jQuery 缩略图动态缩放焦点图
今天我们要来分享一款 jQuery 焦点图,这款 jQuery 焦点图的图片切换按钮是几张图片的缩略图,鼠标滑过缩略图即可切换至相应的图片。焦点图的切换动画是图片的动态缩放,动画效果还算新颖,图片切换也比较流畅,是一款值得一试的 jQuery 焦点图。

4、jQuery 全屏滑块焦点图可自定义内容
之前我们已经分享过很多 jQuery 焦点图插件了,很多焦点图都非常实用,可以应用到自己的网站上去。这次要分享的也是一款基于 jQuery 的全屏方式滑块焦点图插件,滑块的内容可以自定义,可以是几张图片的组合,也可以是横幅广告。

5、jQuery/CSS3 动画相册图片浏览插件
之前我们分享过一款基于 jQuery 的仿 QQ 空间相册浏览插件,功能上已经十分完善,但是缺少动画效果。今天这款 jQuery 相册插件正好弥补了动画的缺陷,由于 CSS3 特性的利用,当我们点击图片浏览的时候,缩略图就会以淡入淡出的动画效果消失,然后出现原始图片。同时你也可以点击左右按钮来逐一浏览相册中的图片。

6、jQuery 纵向滑块焦点图插件图片切换流畅
今天我们要来分享一款效果很酷的 jQuery 焦点图,它的 Tab 切换方式是纵向的,而且图片切换的方式也是纵向的,另外整个 jQuery 焦点图的色彩非常棒,给人一种神秘的感觉。焦点图的图片切换还是比较流畅的。

7、jQuery/CSS3 立方体翻转 3D 全屏焦点图
天我们要来分享一款非常大气的 HTML5/CSS3 3D 全屏焦点图,在页面两侧,有两个很立体的左右箭头进行图片切换。这款 HTML5焦点图的图片切换方式是 3D 效果的,类似立方体翻转一样,焦点图默认显示文字,我们已经将文字替换成图片,效果更酷。

希望以上 jQuery 图片滑块插件能给你带来帮助,欢迎收藏分享。